この記事ではPhotoshopでの解像度とサイズを適切に設定する方法について解説しています。
特に、写真を印刷する場合には重要な項目なので、しっかりと確認すると良いでしょう。
目次
画素数と解像度の関係について
画素(ピクセル)とは!?
カメラのスペックには、2400万画素や6100万画素などのように、画素数の表示が必ずあります。
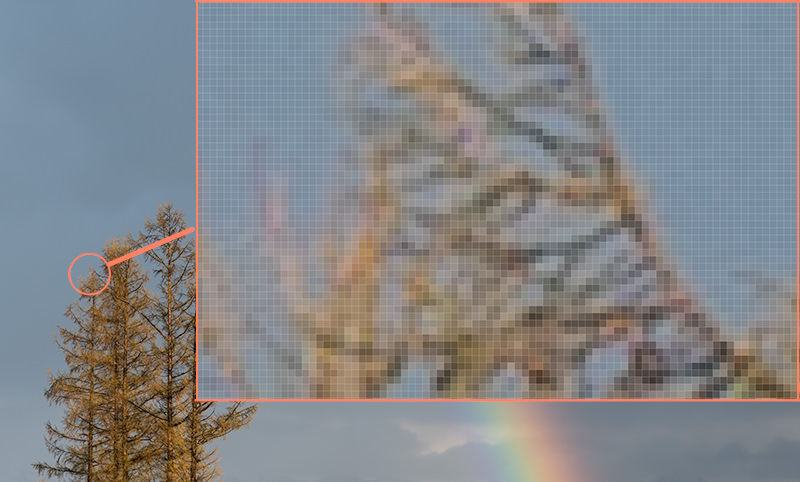
ご存知の方も多いかと思いますが、デジタル写真は点の集合体です。なので、どんどん拡大していくと点が見えるようになる。

このように格子状に点々が見えますね。この点1つが、1画素となります(画素 = ピクセル)。
なので、2400万画素の画像は、2400万個のピクセルの集合体と考えることができます。縦横比が 3 : 2 なら、縦6000ピクセル × 横4000ピクセルとなる( = 2400万画素)。
ちなみに、この画素数のことをざっくりと「サイズ」とか「画像サイズ」などど言われることがあります。特に、Web関連では画素数 = サイズという感じです。
そして、画像を印刷する場合などでは、画素数の他に、解像度が重要になります。
解像度とは!?解像度と画素数で写真の大きさは決まる
解像度においては、 「ppi」という単位が使われます。これは pixel / inch(ピクセル・パー・インチ)の略で、「1インチ(25.4mm)あたり何ピクセルあるのか」を表しています。
簡単にいうとピクセルの密度です。そして、解像度と画素数で写真の大きさが決まります。
例えば、300ppi であれば、1インチあたり300個のピクセルが並んでいることになるので、2400万画素(6000px × 4000px)で300ppiの写真であれば、縦は20インチ(6000px ÷ 300ppi)、横は13.3インチ(4000px ÷ 300ppi)、の写真の大きさとなります。
同じように、2400万画素(6000px × 4000px)で150ppiの写真だと、縦は40インチ(6000px ÷ 150ppi)、横は26.6インチ(4000px ÷ 150ppi)、の写真の大きさとなります。
同じ2400万画素でも、300ppiの時よりも、150ppiの方が2倍の写真の大きさとなる。
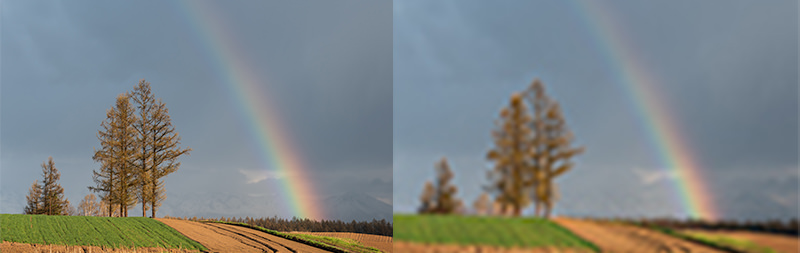
そして、解像度はピクセルの密度なので、印刷するときに画質に関わります。解像度が低い状態で印刷すると、荒さが目立ち、ぼやけた印象になってしまう。

左画像は解像度が高く綺麗ですが、右画像は解像度が低くボヤけています(イメージ)。
では、具体的に解像度はいくつにすれば良いのでしょうか!?
捕捉。
ppi と似た言葉に、dpi (dot per inch) があります。dpiは印刷の際に使われる言葉です。
これは1インチあたり何ドットで表わすかを示し、このドットというのは多くの場合、印刷のインクの点になります(印刷された写真はインクの粒の集まりです)。
そして、似たような言葉ですが、dpi = ppiではありません。例えば、印刷の際に150ppiの画像を600dpiで印刷することも可能です。
この場合は、1ピクセルを、16個のインクの粒(ドット)で印刷することになります(1ピクセルを縦4ドット×横4ドット)。
具体的に必要な解像度は!?
まず、印刷する場合ですが、高品質に印刷するには一般的に300ppi以上が必要と言われています。なお、解像度を高くし過ぎてもプリンターの限界があるので、画質は向上しないようですね。また、人の目にも限界があり、違いを認識できなくなるとか。
次に、Web上(SNSなど)にアップするなどの場合ですが、これはちょっと話がややこしいです。実は、この場合は解像度を考える必要はありません。というのも、モニターの解像度に依存するからです。
どんなに高い解像度の画像であっても、Web上だと画質に変化はありません。例えば、500ピクセル × 500ピクセルで100ppiの画像と、 500ピクセル × 500ピクセルで350ppiの画像をWebにアップしても、モニターで見る画質は同じです(ファイルサイズもほぼ同じになります)。
なので、Web上では解像度を考える必要はありません。ただし、72ppiを使うことが習慣となっているようなので、とりあえずWeb用などでは72ppiにすると良いでしょう(Webでは解像度よりも画像サイズ=画素数が重要です)。
では、長くなりましたがPhotoshopで解像度と画像サイズを設定する方法を確認しましょう。
Photoshopで解像度と画像サイズを設定する方法
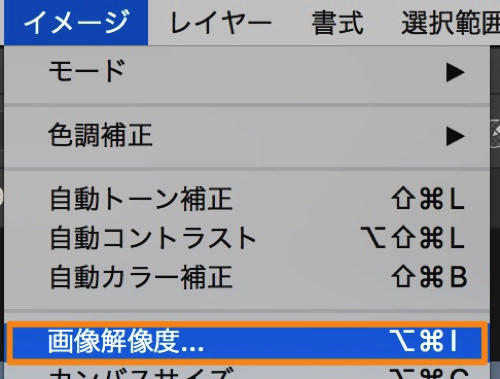
メニューバーの [イメージ] から [画像解像度] を選択します。

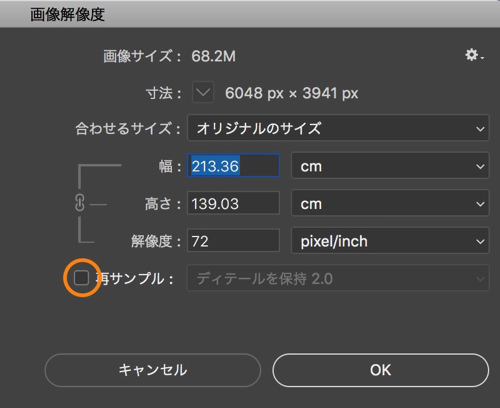
そうすると下のような画像になります。

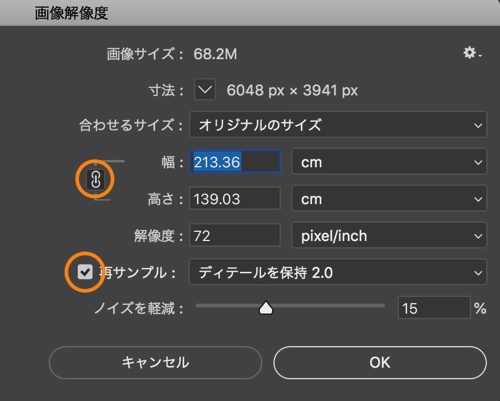
まず、解像度のみを変更したい場合は、 [再サンプル] のチェックを外します(画像の画素数自体は変更しない)。これで [解像度] の項目の数値を変更します。
[解像度] 、[幅] 、[高さ] は連動して動くようになっています。解像度を低くすれば幅と高さが増し、逆に解像度を高くすれば幅と高さが減ります。これは上で説明した通りですね。
上記した通り印刷用なら350ppi、Web用なら72ppiにすると良いでしょう。
次に、画像サイズ(ピクセル数)を小さくしたり、大きくしたい場合です。この時は [再サンプル] のチェックを入れます。

これで[幅] 、 [高さ] を変えれば、画像サイズも変更されます( [幅]と[高さ]は鎖で繋がった状態にする)。
数字を動かすと分かるかと思いますが、オリジナルの画像サイズ以上に大きくすることも可能です。これについては下で詳しくご説明します。
以上のようにして自分の目的にあった画像サイズにしましょう。
補足。
SNSで出来るだけ高画質にアップしたい場合は、各SNSによって最適な画像サイズがあるので、調べてその大きさにすると良いでしょう。
特に明確な目的がないのなら、画素数はオリジナルのままにして、解像度だけを350ppiの高解像にしておけば良いかと思います。
最後に、 [再サンプル] の項目についてです。
[再サンプル] について。「ディテールを保持 2.0」と「スーパー解像度」。
例えば、大きくプリントしたいけど画素数が足らない・・・という場合がしばしばあります。
上記した通り、 [画像解像度] の設定では、 画像サイズを大きくする(画素数を増やす)ことも可能です。低解像度の画像を高解像度にできます。

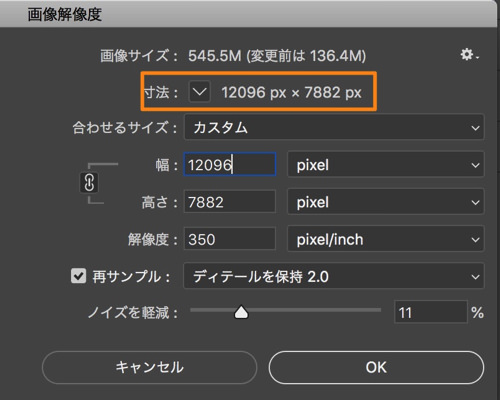
元は6048px × 3941px(約2380万画素)の画像ですが、横幅を倍にして12096px × 7882px(約9530万画素)に大きくしました。ちなみに、画像サイズを大きくすることをアップサンプリングというようですね。
そして、アップサンプリングする場合では、ピクセルを増加させ補間する必要があります。その補間方法を決めるのが、 [再サンプル] の項目になります(ちなみに、画像サイズを小さくする場合でも、ピクセルを間引く必要があので、その補間方法に関係してきます)。
特にアップサンプリングする場合では、無かったピクセルを足すことになるので、画質劣化が避けられません。特に繊細感が大きく低下します。ですが、Photoshopでは2017年に「ディテールを保持 2.0」という画質劣化を抑制する機能が[再サンプル]に追加されました。
「ディテールを保持 2.0」はAdobeの人工知能「Adobe Sensei」のノウハウを活かした機能で、ディテールを保持しながら画像の変更の劣化が抑えられる機能になっています。AdobeHPには以下のように記載されています。
Photoshop に人工知能を活かしたアップスケール機能が搭載されました。これにより、大事なディテールやテクスチャを保持しつつ画像サイズを変更でき、劣化が抑えられます。スキントーンや髪のきめはもちろん、輪郭のはっきりしたテキストやロゴなどのディテールも保持されます。きめを保つのに手間のかかるスープ、サラダ、ピザのような被写体でお試しください。
ということですが、私が試してみる限りでは、やはりアップサンプリングすると画質は劣化します。
しかしながら、2021年に「スーパー解像度」という機能が搭載されました(Camera Rawに)。「スーパー解像度」は簡単に言うと、元画像の縦横を2倍の大きさ(ピクセル数でいうと4倍)にしてくれる機能です。
これがかなり優秀です。なので、縦横2倍の範囲で画像を大きくしたい場合は、「スーパー解像度」の使用を個人的にはお勧めします。詳しくは別記事を参考にしてください。
参考:ADOBEの新機能「スーパー解像度」が凄い。使い方と効果について。
ちなみに、画像サイズを小さくする場合は、 [再サンプル] の項目は適当に [自動] を選んでおけば良いでしょう・・・。
まとめ
- 印刷する場合は350ppiを目安、Web用なら72ppiに解像度を変える
- 特に目的がないなら画像サイズはオリジナルのまま350ppi程度の解像度で良い
- アップサイプリングには「ディテールを保持 2.0」があるけど、「スーパー解像度」の方が優秀


















 失敗しない一眼レフカメラの三脚の選び方!4つの三脚選びで押さえるべきポイント。
失敗しない一眼レフカメラの三脚の選び方!4つの三脚選びで押さえるべきポイント。 NDフィルターが欲しい。NDフィルターの選び方とおすすめNDフィルター。
NDフィルターが欲しい。NDフィルターの選び方とおすすめNDフィルター。 初めてのフルサイズ機でセンサークリーニング!センサーのゴミ・ほこりを自分で綺麗にしよう!
初めてのフルサイズ機でセンサークリーニング!センサーのゴミ・ほこりを自分で綺麗にしよう! 一眼レフカメラの購入で一緒に必要なもの!初心者がカメラとレンズ以外に揃えるものとは!?
一眼レフカメラの購入で一緒に必要なもの!初心者がカメラとレンズ以外に揃えるものとは!? Sigma(シグマ)14㎜F1.8Artをレビュー!Nikon(ニコン)14-24㎜F2.8と比較してみる!
Sigma(シグマ)14㎜F1.8Artをレビュー!Nikon(ニコン)14-24㎜F2.8と比較してみる!