この記事ではPhotoshopのワークスペースとパネルのカスタムについて解説しています。
Photoshopは多機能な分、画面が使いにくくなることがあります。そうならないようにワークスペースを適切に管理しましょう。
目次
ワークスペースを変更してみよう
ワークスペースとは実際に作業をする場所。Photoshopに画像を読み込むと表示されます。
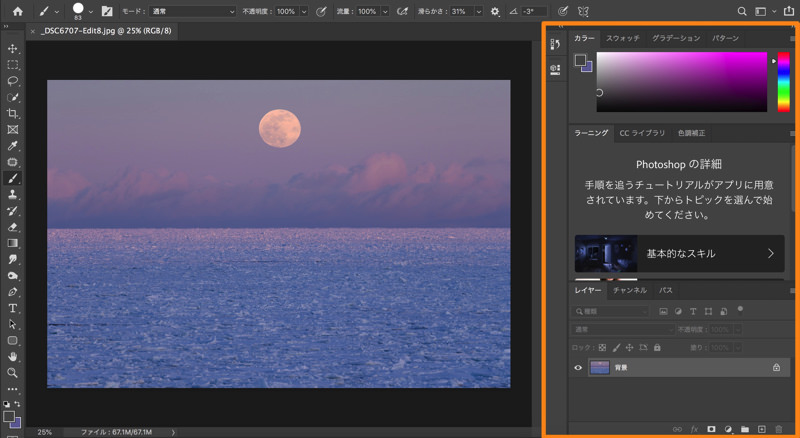
まず、初期状態のワークスペースはこのような感じです。

初期状態のワークスペースでは、不要なパネルなども表示された状態ですね。何に使うのかも分かりません。
Photoshopでは、3D、グラフィックとWeb、写真など用途に応じて、よく使うパネルを効率よく配置したワークスペースを用意してくれています。また、それを自分でカスタムすることも可能です。
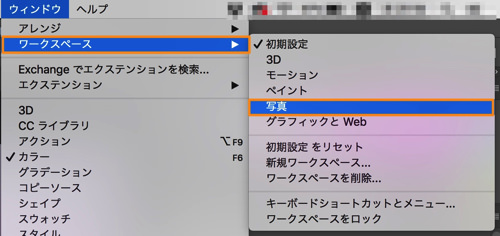
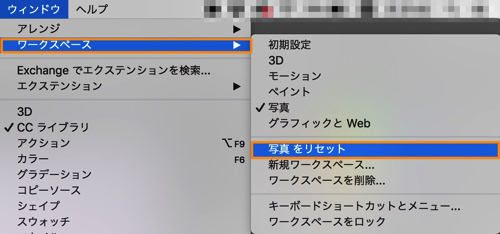
では、まずPhotoshopで用意された写真用のワークスペースを開いてみましょう。メニューバーにある [ウィンドウ] から [ワークスペース] 、 [写真] と選んでいきます。

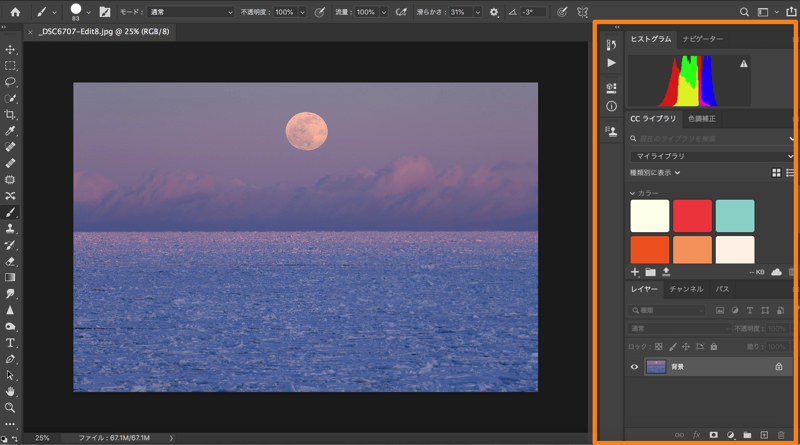
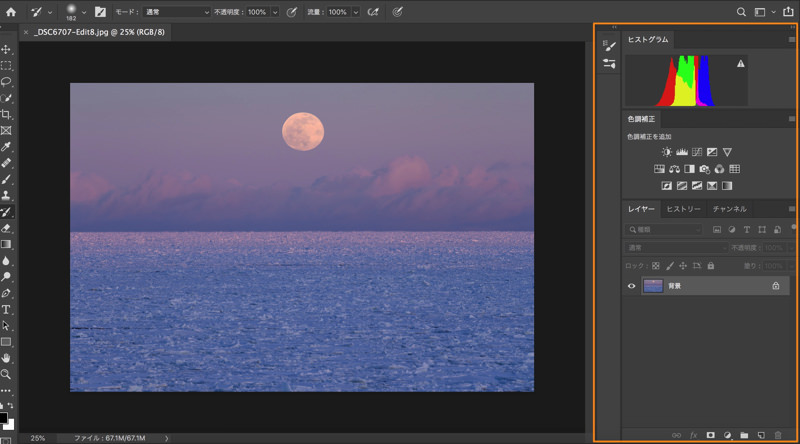
そうすると以下のような写真用のワークスペースになる。

これが写真用のワークスペースですね。後述しますが、パネルをあれこれ動かして煩雑になっても、リセットすれば簡単に元の状態に戻すことができます。
ただし、これでも自分に最適とは言い難いでしょう。そこで必要なパネルだけになるようカスタムしてきます。
では、パネルのカスタム方法について解説していきます。
パネルのカスタム方法
パネルの表示と消去
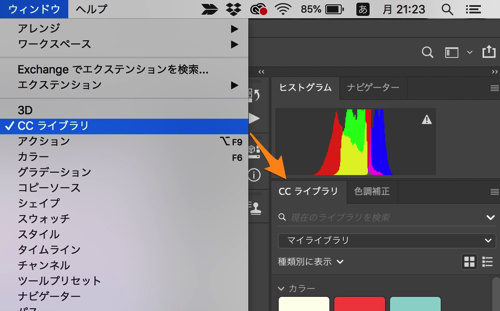
ワークスペースにないパネルを表示させるには、メニューバーにある [ウィンドウ] からパネル名にチェックを入れます。

これでパネルを表示させることができます。さらにチェックを外すと、ワークスペースからパネルが消去されます。
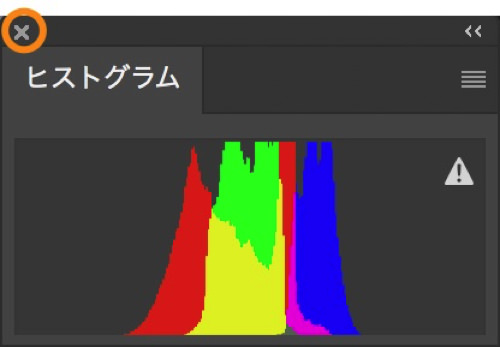
また、パネルを消去させるには、パネル左上のバツをクリックしても良いです。

ここですね。
パネルのアイコン化と展開
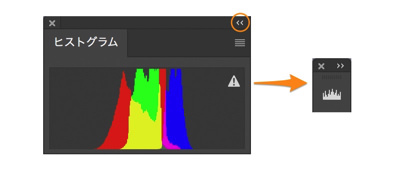
パネルは右上部分をクリックすると、アイコン化することができます。

さらにもう一度、同じ部分をクリックすると展開することが可能です。
ワークスペースは限られているので、これでスペースを節約することも可能ですね。
パネルの切り離しと一体化
パネルはタブ式になっており、複数のパネルが収納されてパネルグループを構成しています。
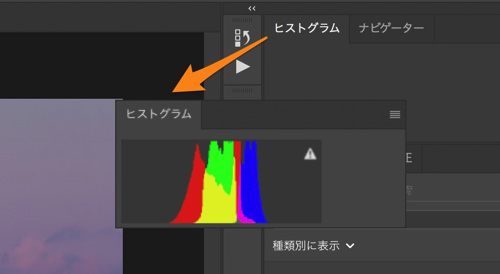
この場合は、タブをパネルの外にドラッグすることで、切り離すことができます。

このような感じですね。
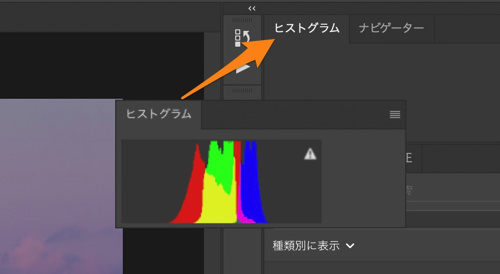
同じ要領でタブをドラッグして重ねると一体化することができます。

これで一体化できました。
タブでグループ化するだけでなく、上下にくっつけるみたいなことも可能です。この場合も切り離したいときはタブをドラッグして外します。
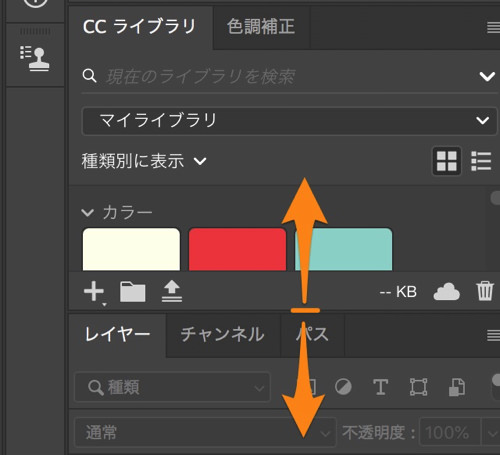
あとは、パネルの境目をドラッグするとこで、大きさを変更することも可能です。

このような感じ。
以上の方法にて、必要なパネルだけ表示させ、また操作しやすいように配置し、ワークスペースをカスタムしていきます。
変更したワークスペースを登録する

ワークスペースをカスタムしたら、今度は登録していきましょう。ちなみに、個人的には「ヒストグラムパネル」、「色調補正パネル」、「レイヤーパネル」、「ヒストリーパネル」、「チャンネルパネル」などを表示させています。
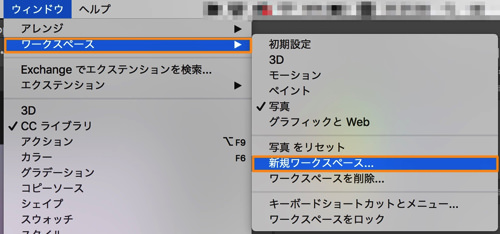
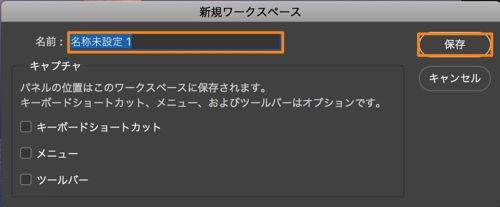
メニューバーの [ウィンドウ] から [ワークスペース] 、 [新規ワークスペース] をクリック。そして、名前を入力して [保存] です。オプション部分は保存したいものがあればチェックを入れます。


これで次回以降も、すぐに登録したワークスペースを使うことができます。
また、作業していくうちにワークスペースは煩雑になるものですが、メニューバーの [ウィンドウ] 、[(使用中ワークスペース名)をリセット] をクリックすれば、元の状態に戻すことが可能です。

これでかなり使い勝手が良くなります。
写真レタッチでよく使うパネルの紹介
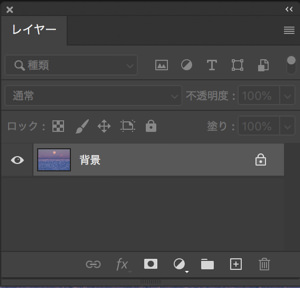
レイヤーパネル

Photoshopで必ず使うレイヤーと呼ばれる機能を管理するパネルです。
Photoshopはレイヤーを重ねることで複雑なレタッチや加工が可能になります。レイヤーについては別記事にて詳しく解説します。
色調補正パネル

画像をレタッチする際に、明るさやコントラスト、彩度や明度を簡単に変えることができます。調整レイヤーとしてレイヤーパネルにて管理可能です。
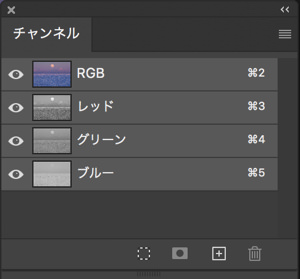
チャンネルパネル

これも実際に使うまでは、良くわからないパネルかと思いますが、選択範囲をアルファチャンネルとして保存することができるので、複雑なレタッチなどをする際に良く使用します。
アルファチャンネルについては別記事にて解説します。
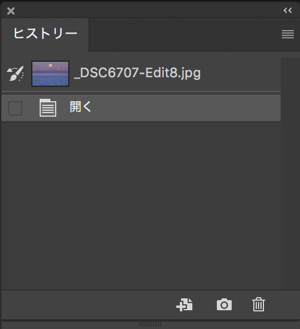
ヒストリーパネル

これまで行ってきた作業の履歴が一覧で表示されるパネルになります。
作業名をクリックすることで、その作業を実行したときの状態まで一気に戻すことができるので、作業をやり直したい時に便利です。
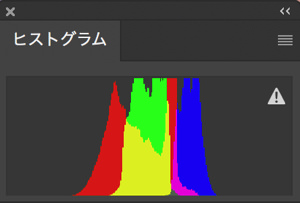
ヒストグラムパネル

ヒストグラムは写真の明るさを確認するときに便利ですね。Photoshopでもこれを確認しながら画像をレタッチしていきます。
参考:ヒストグラムの見方と利用方法。ヒストグラムを理解して撮影に役立てよう!
他にもパネルはありますが、上で紹介したパネルは写真のレタッチでほぼ必ず使うと言えるでしょう。
ちなみに、写真レタッチに使うパネルは限られているので、全て覚える必要はありません。
まとめ
- ワークスペースはカスタムして上手に使おう
- ワークスペースは登録可能、煩雑になったらリセット
- 写真レタッチに使うパネルは限られているので、全て覚える必要はない
















 失敗しない一眼レフカメラの三脚の選び方!4つの三脚選びで押さえるべきポイント。
失敗しない一眼レフカメラの三脚の選び方!4つの三脚選びで押さえるべきポイント。 NDフィルターが欲しい。NDフィルターの選び方とおすすめNDフィルター。
NDフィルターが欲しい。NDフィルターの選び方とおすすめNDフィルター。 初めてのフルサイズ機でセンサークリーニング!センサーのゴミ・ほこりを自分で綺麗にしよう!
初めてのフルサイズ機でセンサークリーニング!センサーのゴミ・ほこりを自分で綺麗にしよう! 一眼レフカメラの購入で一緒に必要なもの!初心者がカメラとレンズ以外に揃えるものとは!?
一眼レフカメラの購入で一緒に必要なもの!初心者がカメラとレンズ以外に揃えるものとは!? Sigma(シグマ)14㎜F1.8Artをレビュー!Nikon(ニコン)14-24㎜F2.8と比較してみる!
Sigma(シグマ)14㎜F1.8Artをレビュー!Nikon(ニコン)14-24㎜F2.8と比較してみる!